Accessibility
Please help edit this page if you have knowledge/guidance on any of these issues.
Guidance for writing emails with focus on readers with visual impairments, dyslexia etc.
AltText
TagsUsing non-serif fonts such as the one here in this document makes text easier to read.
FontsAdding Usingimages non-serifcan fontssometimes suchstretch asout your email width-ways and make your text appear really small (especially on a phone). They way to fix this when using the onedefault here'Visual/html'
in
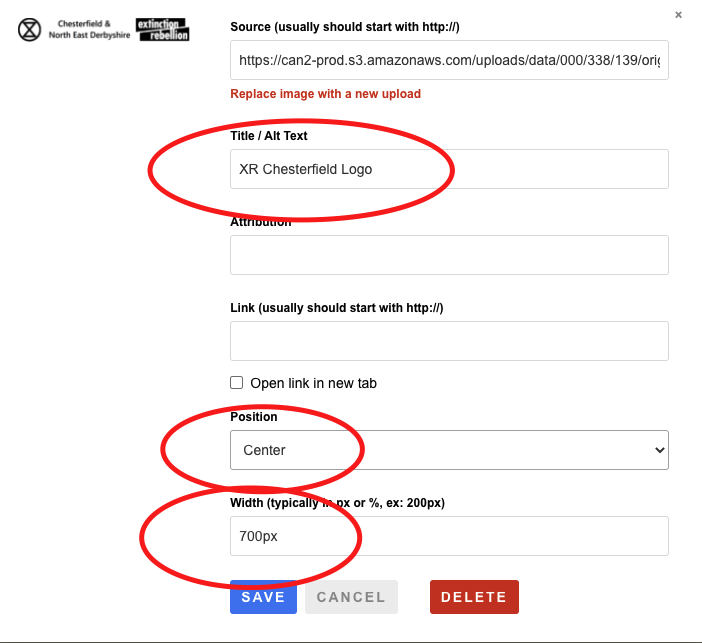
To documentset makesthe textalt easiertag toand read.the size of an image, click on the image within your email and edit these options...