General Readability and Accessibility
Guidance for writing emails with focus on readers with visual impairments, dyslexia etc.
Please help edit this page if you have knowledge/guidance on any of these issues.
Text Using non-serif fonts such as the one here in this document makes text easier to read.
Adding images can sometimes stretch out your email width-ways and make your text appear really small (especially on a phone). They way to fix this when using the default 'Visual/html'

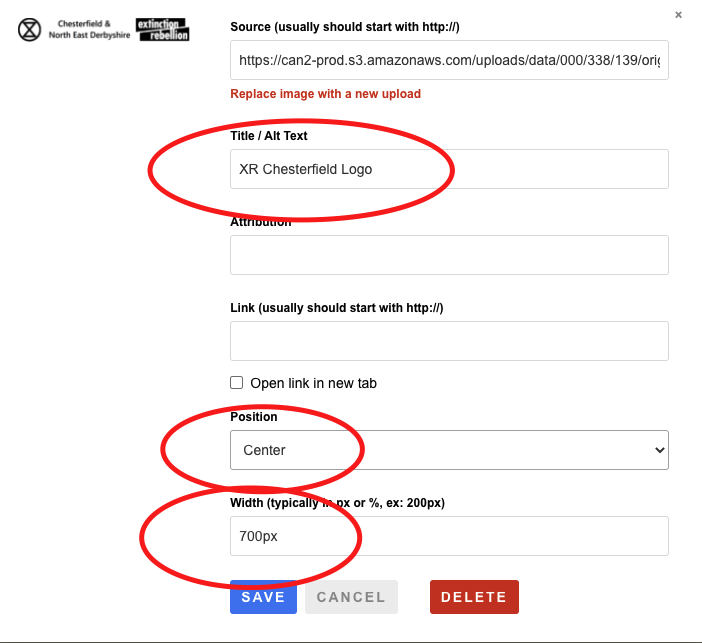
To set the alt tag and the size of an image, click on the image within your email and edit these options...