How to create and use Forms on the Hub
The Hub allows Group Admins to create forms for people to fill in, and then look at (and share) the results.
Creating a form
From your group page on the Hub, click Forms in the Admin area.
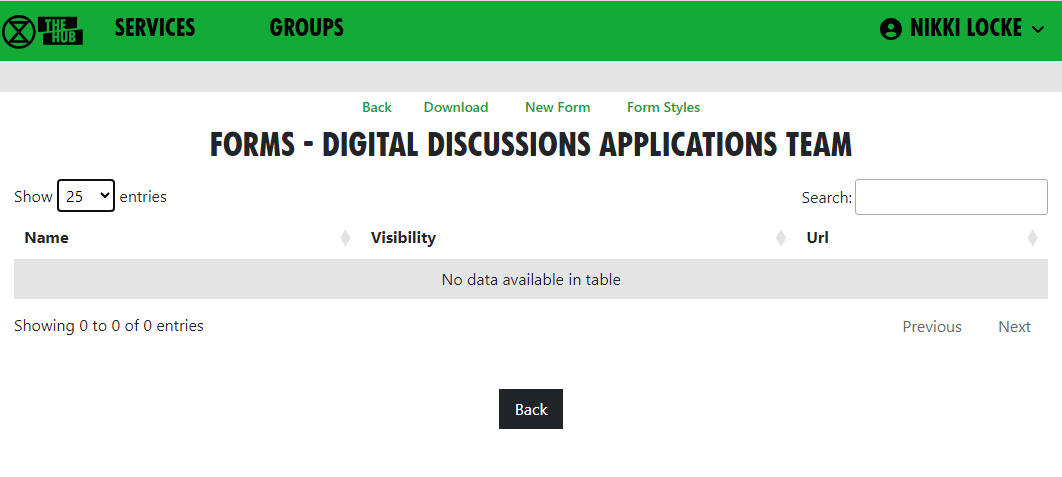
You will see a list of forms that looks like this:

Click New Form to go to the form design page:

Give your form a name. All your group's forms must have different names.
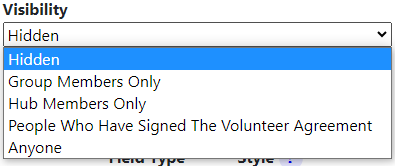
You can decide who is allowed to fill in your form from the drop-down list

Adding fields
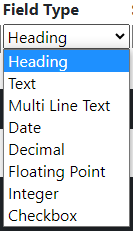
Each field on the form has a (unique to that form) name. The name must have no spaces or punctuation. WeUseCamelCaseLikeThis to make field names with more than 1 word in them. (The Hub will remove spaces and CamelCase the name for you if you forget. Camel because of the humps!) Fields can be Headings (just to instruct or separate parts of your form), or any of the types below:
The field type determines what the user can enter in the field. If you change it later, data may appear to be lost - e.g. if you have a text field which someone enters "hello" in, and you change it to decimal, "hello" isn't a number, so it won't be displayed. But, if you change it back again, the data will reappear.
By default the prompt for the field will be the name, Un Camel Cased - e.g. the name PreferredPronoun would be prompted Preferred Pronoun). The name is important, because any data entered into the field by users is stored against that name. If you change the name, any stored data for the original name will be lost.
Each time you start entering a new field, another space to enter the next new one will appear.
If you want to reorder the fields, use the drag handle  on the right. If you want to remove a field, click the red
on the right. If you want to remove a field, click the red  .
.
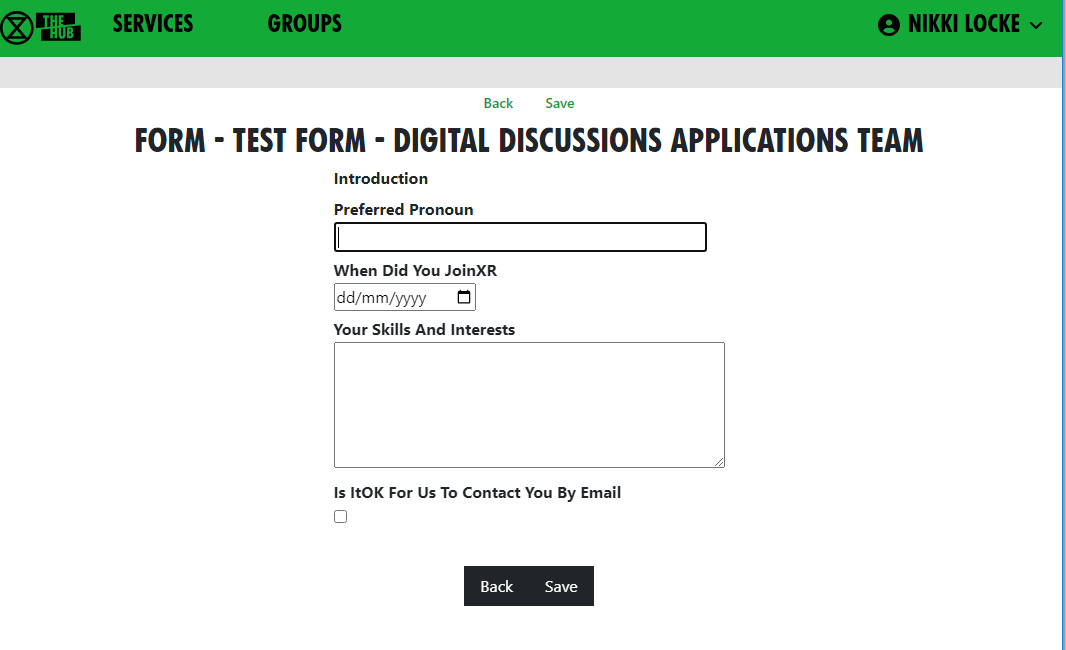
Here is an example form:
When people are filling it in, it looks like this:

As you can see, there are issues with the camel casing when there is more than one capital letter together. And the form is very boring to look at. We can fix that, though.
Changing the styles of fields
Each field has a Style dropdown. A number of standard styles are provided (taken from the XR Style Guide). You can add your own styles if you know CSS - there is a Form Styles option on the main Forms list (see above).
There are more options you can add to fields - click the edit pencil  next to the field to see them:
next to the field to see them:

Here we have given the introduction heading a lemon background, and added some explanatory text about the form.
The Heading field lets you change the prompt for the field (so it isn't UnCamelCased from the field name) - a good way of fixing names with two or more capitals together, and also a way of changing the prompt but keeping the data people have already entered.
The Hint field shows a standard Hub pop-up hint question mark - if the user clicks on it, the hint pops up.
The Preamble appears above the field. You can use Markdown formatting here, just like Mattermost.
The Postamble appears below the field.
Here is the form again, with some of those changes applied:

You will notice that, as well as the usual Save button in the form editor, there is an Apply button. This saves the changes, but leaves the form editor open.
When I am tweaking the design of forms, I usually open the form editor in one tab, make the form visible to group members,and click Apply. Then I open the form to enter data in another window, so I can see what it looks like. I can switch back to the edit tab, alter stuff, and click Apply. Then I switch to the form entry tab and refresh it (F5 usually works) to see what the changes look like.